Kleurenpalet maken
Kleurenpalet aanleveren voor jouw website
Het kiezen van een kleurenpalet is een belangrijk onderdeel van het creëren van de huisstijl voor je website. Een goed samengesteld kleurenpalet zorgt voor een aantrekkelijke uitstraling en een consistente merkidentiteit. In deze handleiding leggen we uit hoe je eenvoudig een professioneel kleurenpalet kunt samenstellen met behulp van Adobe Color (https://color.adobe.com/nl/create/color-wheel), en waar je op moet letten bij het kiezen van de juiste kleuren.
Stap 1: Het belang van een kleurenpalet
Een goed kleurenpalet helpt bij het opbouwen van herkenbaarheid en geeft je website een samenhangende uitstraling. Hierbij is het belangrijk om te denken aan:
- Primaire kleuren: De kernkleuren die de basis vormen van je merk.
- Secundaire kleuren: Kleuren die gebruikt worden voor accenten of om bepaalde elementen te benadrukken.
- Neutrale kleuren: Kleuren zoals wit, grijs en zwart, die balans creëren en tekst leesbaar maken.
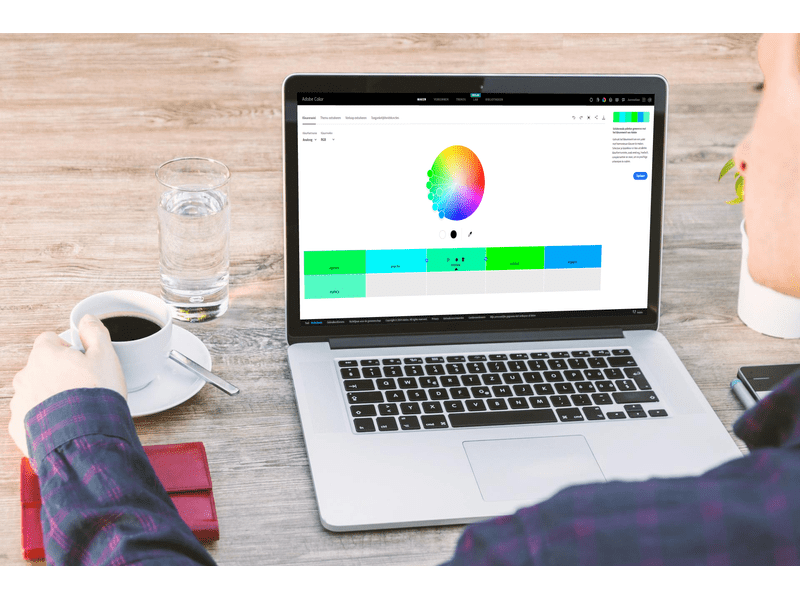
Stap 2: Gebruik van adobe color om een kleurenpalet te maken
Adobe Color is een gratis online tool waarmee je eenvoudig kleurenpaletten kunt maken. Volg deze stappen om een eigen palet te ontwerpen:
- Ga naar Adobe Color: Bezoek Adobe Color en klik op "Kleurenwiel" om te beginnen.
- Selecteer een kleurenharmonie: Je kunt kiezen uit verschillende harmonieën, zoals complementair, monochromatisch of analoog. Deze opties helpen je om kleuren te kiezen die goed bij elkaar passen.
- Pas de kleuren aan: Sleep de cirkels op het kleurenwiel om de kleuren naar wens aan te passen. Je ziet direct welke kleuren goed samengaan.
- Kleuren exporteren: Zodra je tevreden bent met je palet, kun je de kleuren exporteren in verschillende formaten of de hex-codes noteren om door te sturen naar het bedrijf dat je website maakt.
Stap 3: Waar moet je op letten bij het kiezen van kleuren?
Bij het kiezen van een kleurenpalet voor je website zijn er een paar belangrijke factoren om rekening mee te houden:
- Passend bij je merk: De kleuren moeten passen bij de uitstraling en waarden van je bedrijf. Denk na over de emoties die je kleuren oproepen en of dit past bij je merkidentiteit.
- Leesbaarheid: Zorg ervoor dat de tekst goed leesbaar blijft, vooral als je kleurrijke achtergronden gebruikt. Een combinatie van donkere en lichte kleuren werkt vaak het beste.
- Kleurenpsychologie: Kleuren hebben invloed op emoties en gedrag. Bijvoorbeeld:
- Blauw staat voor vertrouwen en professionaliteit.
- Groen straalt rust en balans uit.
- Rood is energiek en trekt de aandacht.
Stap 4: Vertaling van kleuren naar je website
Nu je een kleurenpalet hebt, is het tijd om de kleuren goed te gebruiken op je website:
- Primaire kleur: Kies één hoofdkleur die het meest opvalt en die je in logo's, knoppen en belangrijke elementen gebruikt.
- Secundaire kleuren: Gebruik deze voor accenten, zoals subtiele achtergronden of hover-effecten op knoppen.
- Neutrale kleuren: Voor teksten, achtergronden en subtiele onderdelen is een neutrale kleur vaak het beste. Dit zorgt voor een rustig en evenwichtig ontwerp.
Stap 5: Hex-Codes en RGB-Kleuren
Het opleveren van het kleurenpalet doe je door hex-codes aan te leveren. Hex-codes zijn zesletterige codes die een specifieke kleur aangeven (bijv. #FF5733 voor oranje). In Adobe Color vind je deze codes onder elke kleur die je kiest.
Stap 6: Aanleveren van je kleurenpalet
Als je je kleurenpalet hebt samengesteld, verzamel je de volgende informatie om door te sturen:
- Hex-codes of RGB-waarden voor elke kleur.
- Primaire kleur: De kleur die je het meest wilt gebruiken.
- Secundaire kleuren: Accentkleuren voor knoppen en links.
- Neutrale kleuren: Voor achtergrond en tekst.
Stap 7: Een kleurenpalet maken gebaseerd op je logo
Als je al een logo hebt, kun je de kleuren van het logo als basis gebruiken voor je kleurenpalet. Dit zorgt ervoor dat je website visueel consistent blijft met je merkidentiteit. Hier is hoe je dat doet:
- Upload je logo naar Adobe Color:
- Ga naar Adobe Color.
- Klik op "Extract Theme" bovenin het scherm.
- Upload je logo in een JPG- of PNG-bestand. Adobe Color zal automatisch de kleuren uit je logo halen.
- Selecteer de belangrijkste kleuren: Adobe Color toont je een reeks kleuren uit je logo. Kies de kleuren die het beste de essentie van je merk weerspiegelen. Je kunt hieruit je primaire, secundaire en accentkleuren bepalen.
- Pas de kleuren aan (optioneel): Als de automatische kleuren niet precies zijn wat je zoekt, kun je ze handmatig aanpassen op het kleurenwiel. Dit geeft je de flexibiliteit om subtiele tinten te verfijnen of extra accentkleuren toe te voegen.
- Maak het palet compleet: Het is belangrijk dat je naast de kleuren uit je logo ook enkele neutrale kleuren kiest, zoals wit, zwart of grijstinten, voor een gebalanceerd design. Deze neutrale kleuren kun je gebruiken voor de achtergrond en teksten, zodat de logo-kleuren meer opvallen.
- Controleer op contrast: Zorg ervoor dat de gekozen kleuren voldoende contrast bieden voor leesbaarheid, vooral voor tekst op gekleurde achtergronden. Je kunt dit eenvoudig testen met Adobe Color’s Accessibility Tools, die je helpen om kleurencombinaties te evalueren op toegankelijkheid en leesbaarheid.
- Download en gebruik de kleuren: Zodra je tevreden bent met je kleurenpalet, download je het palet of noteer je de hex-codes en RGB-waarden. Deze informatie kun je doorgeven aan het bedrijf dat jouw website maakt.