Hoe kies ik een goede headerfoto
Grote slide: De website heeft een grote foto slider die bijna de gehele ruimte boven de vouw inneemt. De vouw is het punt op de homepage waarna de content niet meer zichtbaar is. Dit principe werd vroeger al toegepast bij het drukken van kranten. De belangrijkste boodschap moet boven de vouw staan om de aandacht van de klant te trekken. Daarom is er ruimte voor een boodschap, call to action button en een registratieformulier.
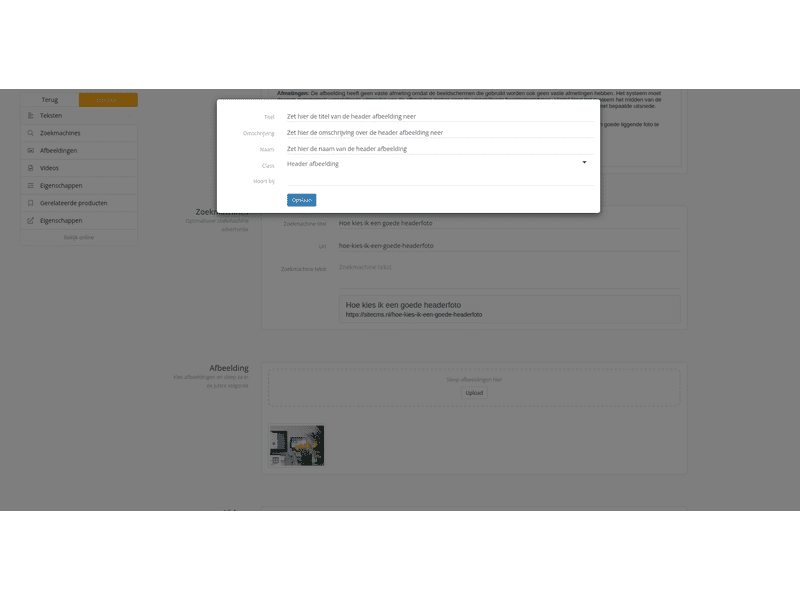
Afbeelding: Het kiezen van een juiste afbeelding is belangrijk, maar de afbeelding moet niet de aandacht trekken. Het moet gaan om de boodschap en de call to action. Kies daarom het liefst voor een achtergrondfoto.
Afmetingen: De afbeelding heeft geen vaste afmeting omdat de beeldschermen die gebruikt worden ook geen vaste afmetingen hebben. Het systeem moet daarom automatisch verschillende uitsnedes van de afbeelding maken voor de verschillende beeldschermtypen. Hierbij kiest het systeem het midden van de afbeelding als centerpunt. Wanneer het onderwerp van je foto niet in het midden van de afbeelding staat, kan dit problemen geven met bepaalde uitsnede. Wanneer dit het geval is kun je de afbeelding zelf zo bijknippen dat het onderwerp meer in het midden staat.
Liggende afbeelding: De afbeelding is op desktop liggend en op mobiel staand. Helaas is het moeilijk om van een staande foto een goede liggende foto te maken. Kies daarom bij voorkeur voor een liggende foto. De ideale verhouding voor de afbeelding is 16:9.